728x90
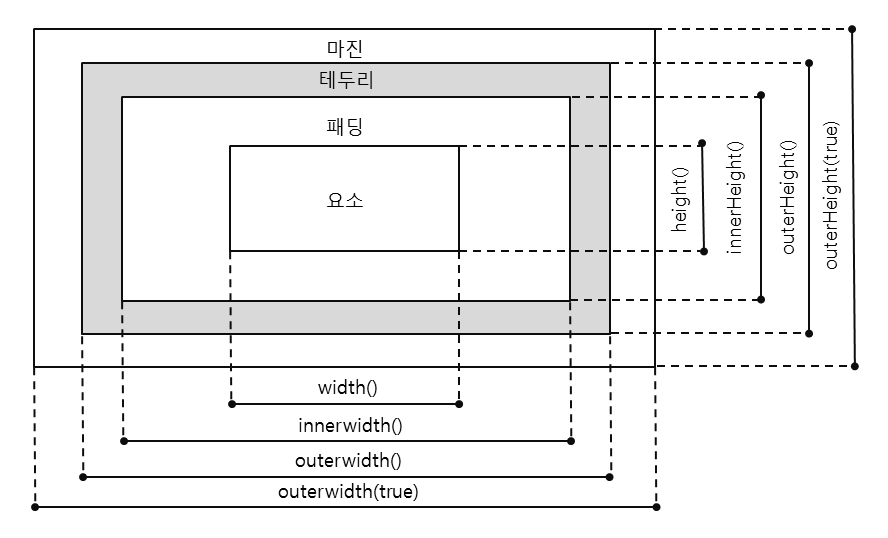
요소의 영역
요소의 크기
선택한 요소의 크기에 관한 정보를 손쉽게 받아오거나 설정할 수 있다.
inner와 outer

- 접두사로 inner가 붙은 메소드 :
- 선택한 요소의 크기에 padding 영역 포함
- 접두사로 outer가 붙은 메소드 :
- padding 영역을 포함하여 border 영역까지 포함된 크기
- 인수로 true값을 전달 할 시 : padding + border + margin
| 메소드 | 반환값 |
|---|---|
| .width(), .height() | 요소의 크기 |
| .innerWidth(), innerHeight() | 요소 + padding의 크기 |
| .outerWidth(), .outerHeighT() | 요소 + padding + border의 크기 |
| .outerWidth(true), .outerHeight(true) | 요소 + padding + border + margin의 크기 |
요소의 크기
.width() 메소드 :
- 선택한 요소 집합의 첫 번째 요소의 너비 반환
- 선택된 요소의 너비를 전달된 값으로 설정.height() 메소드 : .width()와 동일한 동작 수행
$(function() {
$("button").on("click", function() {
var str = "이 div 요소의 ";
str += "너비는" + $("#divBox").width() + "픽셀이고,<br>"; // id가 "divBox"인 요소의 너비 반환
str += "너비는" + $("#divBox").height() + "픽셀이고,<br>"; // id가 "divBox"인 요소의 높이 반환
$("#text").html(str);
});
});위 메소드들을 이용하면 브라우저의 viewport나 HTML 문서의 크기도 알아낼 수 있다.
str += "브라우저 뷰포트 크기(W:" + $(window).width() +", H: "+ $(window).height() + ") <br>";
str += "HTML 문서의 크기(W:" + $(document).width() +", H: "+ $(document).height() + ") <br>"; .width()와 .height() 메소드가 호출될 때 인수를 전달받으면, 선택된 요소의 크기를 인수로 전달받은 값으로 설정
$("#divBox").width("400"); // id가 "divBox"인 요소의 너비를 400으로 설정
$("#divBox").height("200"); // id가 "divBox"인 요소의 높이를 200으로 설정 요소의 위치
선택한 요소의 위치 정보를 손쉽게 얻을 수 있다.
.offset() 메소드와 .position() 메소드
.offset() 메소드는 선택한 요소 집합의 첫 번째 요소의 위치를 HTML 문서 기준으로 반환
$(funtion() {
$("button").on("click", function() {
var paraPosition = $("#para").offset(); // id가 "para"인 요소의 위치 정보를 저장
var str = "p 요소의 위치는 ";
str += "left가 " + paraPosition.left + "픽셀이고, <br>";
str += "top가 " + paraPosition.top + "픽셀";
// 위치 정보를 설정도 가능하다.
$("#para").offset({top:200, bottom: 100});
str += "[변경후]left가 " + paraPosition.left + "픽셀이고, <br>";
str += "[변경후]top가 " + paraPosition.top + "픽셀";
$("#text").html(str);
});
});.position() 메소드는
- 선택한 요소가 웹 페이지에 위치할 때 기준이 되었던 부모 요소(offset parent)를 기준으로 하는 상대 위치를 반환
$(funtion() {
$("button").on("click", function() {
var paraPosition = $("#para").offset(); // id가 "para"인 요소의 위치 정보를 저장
var str = "p 요소의 위치는 ";
str += "[offset]left가 " + paraPosition.left + "픽셀이고, <br>";
str += "[offset]top가 " + paraPosition.top + "픽셀";
paraPosition = $("#para").position();
str += "[position]left가 " + paraPosition.left + "픽셀이고, <br>";
str += "[position]top가 " + paraPosition.top + "픽셀";
$("#text").html(str);
});
});| .offset() | .position() |
|---|---|
| HTML 문서를 기준 | 선택한 요소가 웹 페이지에 위치할 때 기준이 되는 부모 요소를 기준 |
기준이 되는 조상 요소
.position() 메소드에서 사용되는 부모 요소는 .offsetParent() 메소드를 사용하여 확인 가능
$(function() {
$("#button").on("click", function() {
// id가 "para"인 요소가 위치할 때 기준이 된 조상 요소를 선택
$("para").offsetParent()
.css("border", "1px solid red");
});
});id 가 "para"인 요소를 웹 페이지에 위치시킬 때 기준이 되는 부모 요소는 position 속성값이 relative로 설정된
요소.- 정적 위치(static position) 지정 방식을 제외한 다른 방식(relative, fixed, absolute)으로 위치가 설정된 요소를 정할 때 기준이 될 수 있다.
.scrollLeft() 메소드, .scrollTop() 메소드
.scrollLeft() :
- 선택한 요소 집합의 첫 번째 요소의 스크롤 바의 현재 위치를 얻거나,
- 해당 요소의 수평 스크롤 바의 위치를 인수로 전달받은 값으로 설정
.scrollTop() :
- 선택한 요소 집합의 첫 번째 요소의 수직 스크롤 바의 현재 위치를 얻거나
- 해당 요소의 수직 스크롤 바의 위치를 인수로 전달받은 값으로 설정.
$(function() {
$("#button").on("click", function() {
var str = "수평 스크롤 바 현재 위치는 left 방향으로 " + $("#divBox").scrollLeft() +"px, <br>";
str += "수직 스크롤 바 현재 위치는 top 방향으로 " + $("#divBox").scrollTop() +"px, <br>";
$("#divBox").scrollLeft(70);
$("#divBox").scrollTop(200);
str += "[변경 후]수평 스크롤 바 현재 위치는 left 방향으로 " + $("#divBox").scrollLeft() +"px, <br>";
str += "[변경 후]수직 스크롤 바 현재 위치는 top 방향으로 " + $("#divBox").scrollTop() +"px, <br>";
$("#divBox").html(str);
});
});| 메소드 | 설명 |
|---|---|
| .offset() | 선택한 요소 집합의 첫 번째 요소의 위치를 HTML 문서를 기준으로 반환하거나, 선택한 요소의 위치를 인수로 전달받은 값으로 설정 |
| .position() | 선택한 요소 집합의 첫 번째 요소의 위치를 웹 페이지에 위치할 때 기준이 되었던 부모 요소를 기준으로 상대 위치를 반환하거나, 선택한 요소의 위치를 인수로 전달받은 값으로 설정 |
| .scrollLeft() | 선택한 요소 집합의 첫 번째 요소의 수평 스크롤 바의 위치를 얻거나, 선택된 요소의 수평 스크롤 바의 위치를 인수로 전달받은 값으로 설정 |
| .scrollTop() | 선택한 요소 집합의 첫 번째 요소의 수직 스크롤 바의 위치를 얻거나, 선택된 요소의 수직 스크롤 바의 위치를 인수로 전달받은 값으로 설정 |
'JavaScirpt > jQuery' 카테고리의 다른 글
| jQuery 7 - [이벤트 처리, 이벤트 개념, 처리, 위임, 메소드] (0) | 2021.03.22 |
|---|---|
| jQuery 6 - [스타일 설정, 프로퍼티, 클래스 설정] (0) | 2021.03.22 |
| jQuery 4 - [요소 탐색, 조상, 형제, 자손, 기타 탐색, 필터링 ] (0) | 2021.03.15 |
| jQuery 3 - [요소 조작, 추가, 대체, 복사, 삭제] (0) | 2021.03.10 |
| jQuery 2 - [기본, 문법, 함수, 선택자, 메소드 체이닝, getter, setter] (0) | 2021.03.09 |